Following on from the Development: Devices, Inputs and Feeds in emoncms development thread, this post details how to use the new features now present in the emoncms and device module master branch (not yet merged into stable).
What is the device module?
The device module adds the ability to auto-configure inputs and feeds from pre-defined device templates, there are templates for all the standard OpenEnergyMonitor hardware units and configurations e.g: EmonPi > Solar PV Type 1, using these templates simplifies the setup procedure for these common applications. The Device module also adds device level access keys . The device module was originally developed by @nchaveiro and has been developed more recently, including some really nice interface design work by @Adminde! 
Device integration in emoncms
In order to provide a more integrated user experience the device module has been integrated into the new emoncms input interface. Devices are automatically created when new input node groups are created. You can then auto configure the node/device by selecting a device template. Thanks to @emrys for his help over the last month bringing the last pieces of the new emoncms inputs & feeds interfaces together.
Thanks also to @pb66 @centurionsolar @dave @bramco @kanflo @Andreas_Messerli @Paul @stuart for your input and help testing in the development thread!
Getting started
You will need:
- The latest emoncms master branch installed:
GitHub - emoncms/emoncms: Web-app for processing, logging and visualising energy, temperature and other environmental data - The latest device module master branch installed in your emoncms Modules folder:
GitHub - emoncms/device: Emoncms device module
These will both be available via an automated update for EmonPi users once we merge emoncms master into stable. This will also be available on emoncms.org at a similar time.
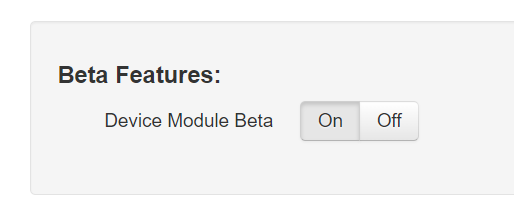
1) Turn on Beta Features:
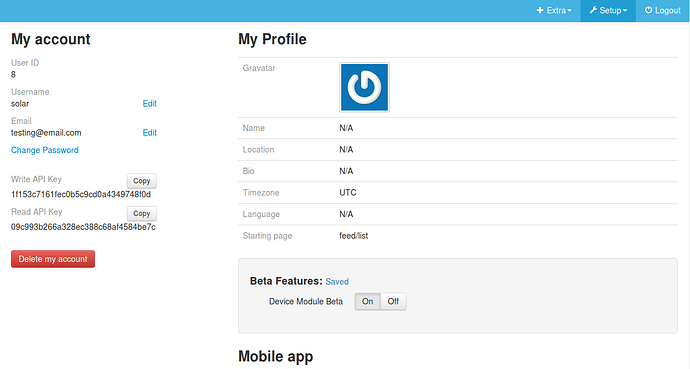
Given that the new input and feeds interfaces are such large changes on the previous interfaces we have made it possible to switch between the old and new interfaces via a user preference on the emoncms My Account page:
Click ‘On’ to enable the new inputs and feeds user interfaces:
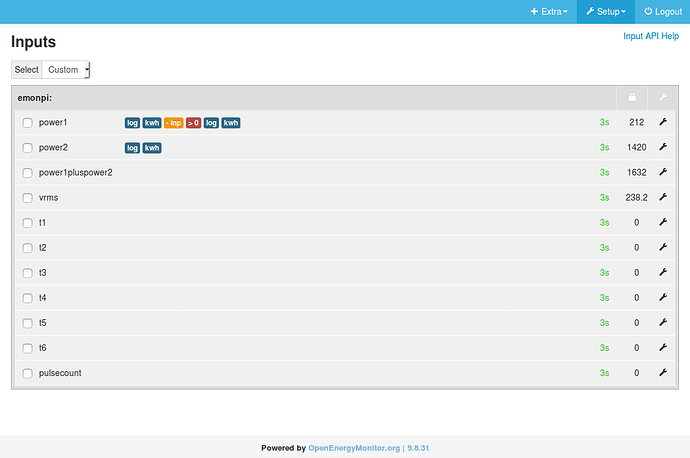
2) The new Inputs page
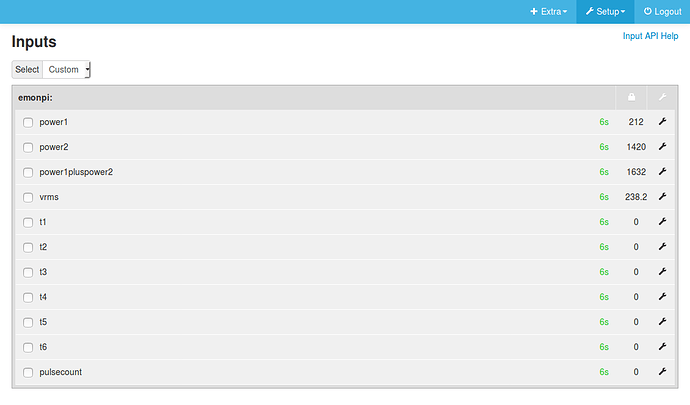
Navigate to Setup > Inputs. The new inputs interface contains clearer grouping of inputs to their respective nodes. Its possible to select and delete multiple inputs at one time with the new checkbox feature on the left hand side. Inputs can be configured individually as normal using the spanner icon in-line with each input.
Device configuration: Click on the spanner icon in-line with the node name to bring up the device configuration modal.
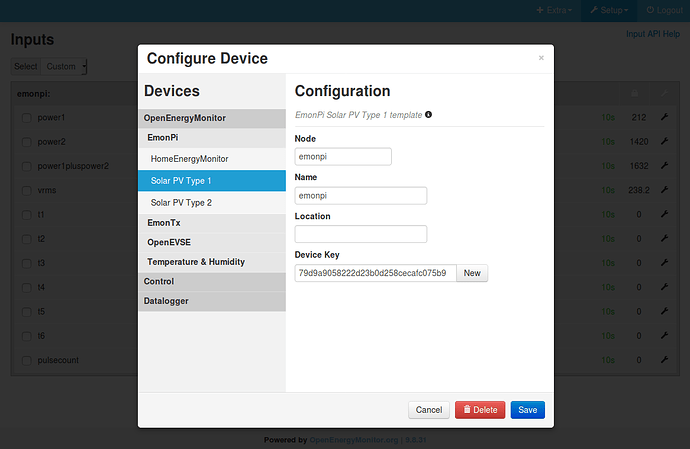
3) Device configuration
Navigate through the left hand menu device template selector to select a relevant template for your application, e.g Solar PV Type 1 or 2 matches the Solar PV guide here: Solar PV - Guide | OpenEnergyMonitor
The selected template will then show below the ‘Configuration’ title:
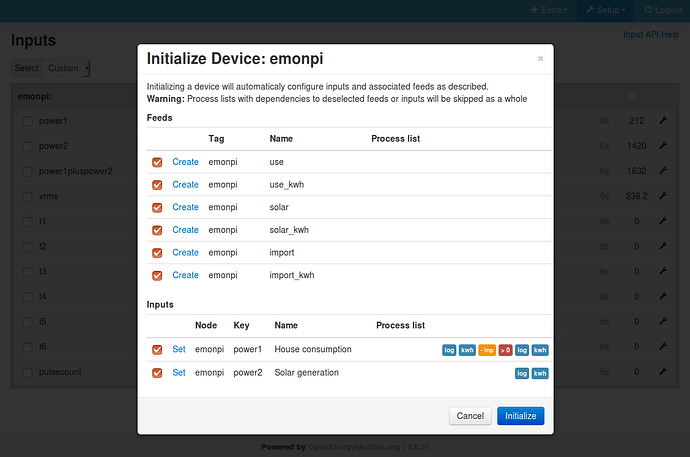
Click Save to bring up the device initialization view:
The device initialization view provides an opportunity to review the changes proposed by the device template, you can at this point cancel or unselect any of the items if you notice potential conflicts with existing configuration.
4) The Result
The inputs page will now show the newly configured inputs:
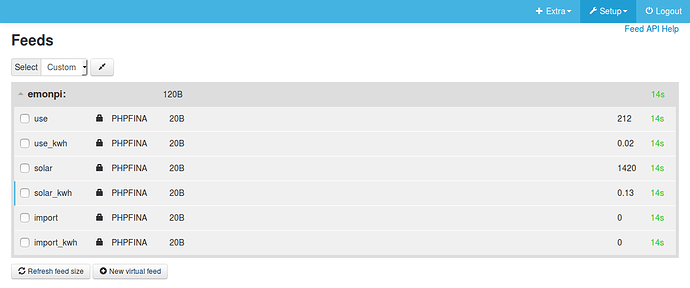
The feeds page will show the newly created feeds:
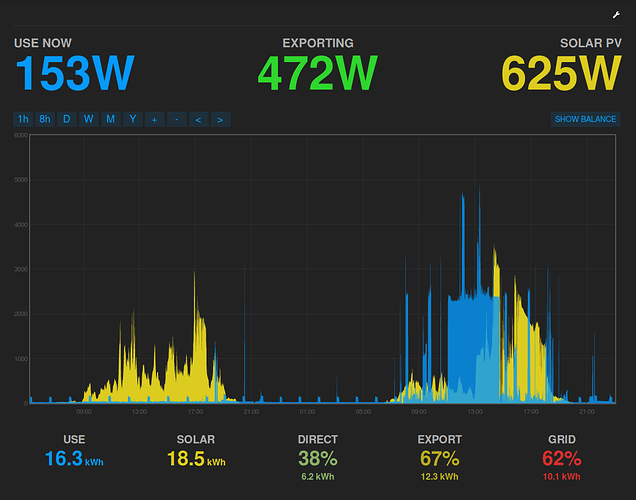
The Solar PV type 1 and type 2 device templates use the same naming convention as the emoncms My Solar PV app, to require no further configuration beyond adding the app to the apps list:
Advanced
Create your own device templates: See existing device templates for examples, e.g home energy monitoring: device/emonpi-HEM.json at master · emoncms/device · GitHub. Further templates can be added by adding template files to the emoncms/Modules/device/data folder.
Next steps
- Merge emoncms master branch into stable after a period of further testing
- Enable new interface selection on emoncms.org, this includes a large shift in the emoncms.org code base to use the input processing code used in the core emoncms branch.
- @emrys is updating the new inputs interface to include the expand/contract feature available on the feeds page, alongside node summary.
- Update OpenEnergyMonitor Guide to use the device module for the standard EmonTx & EmonPi HomeEnergyMonitor & SolarPV application setup procedures.
- Update the OpenEVSE Guide with the same.
- Copy above guide to be part of the general emoncms guide.
Thankyou to all involved in getting this development this far! I welcome suggestions for improvements to the above guide, I will keep editing this post with improvements.