As part of the device module integration roll out there were significant changes to the input and feed pages (these changes can be used without the device module), I have recently tried the new pages and thought I would share some thoughts. (ref
Overall I like the new layout, but I would prefer the pages opened with all the subsections collapsed rather than open. However I’m pleased that it’s recognized that different users have different preferences and that’s being addressed (see emoncms/emoncms #990) the idea that the current status of the collapsible panels is held in the session cookie sounds great, although I think would still like to see a user default preference (open or closed) for new sessions.
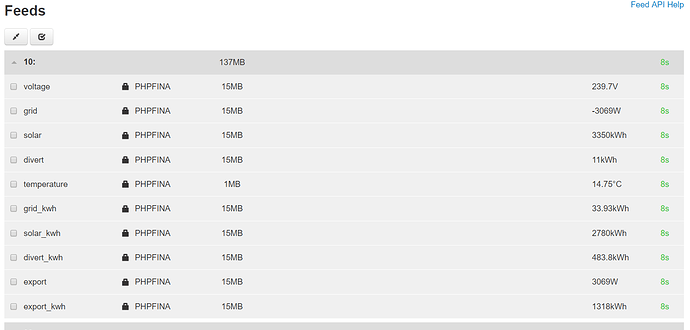
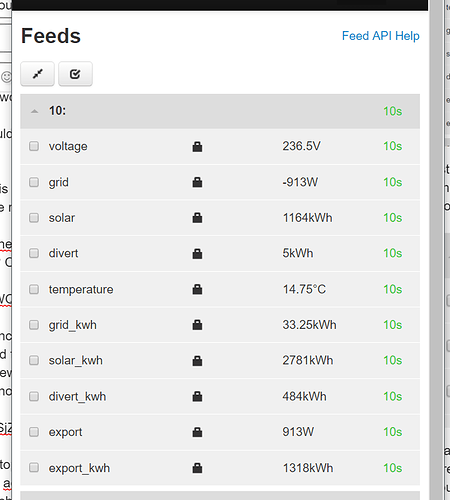
Most of my initial observations are about formatting and layout, they are my own thoughts and may well differ to other users, but here we go, here’s a look at a section of the feeds page
Firstly the most prominent thing that catches my eye first is the long column of padlocks and big “PHPFINA”, it dominates the page and is the least important info. I would like to see that info in a less prominent place, in fact it would be better placed in the fantastic little hover-over info box
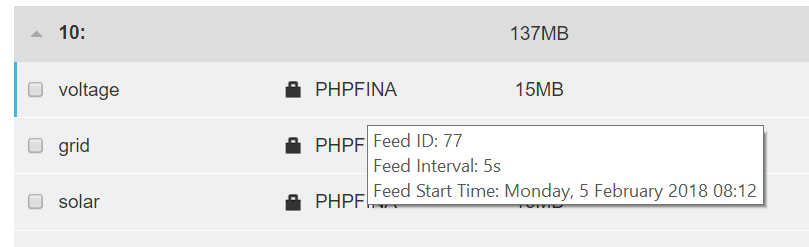
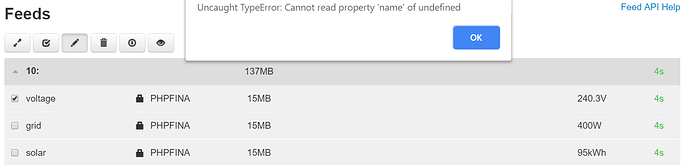
Small point, that info box has nothing in it to link it to a feed from the list, as you can see from this screen print, there is no way of knowing which feed I was hovering over. I know, but when presenting this to the forum for debugging etc there is no way of knowing without being told. For that reason I would like to see the feed tag:name in the hover over eg
10:voltage
Feed ID: 77
Feed Type: PHPFINA (5s)
Feed Start Time 1517818320
Monday, 5 Febuary 2018 08:12
Not public
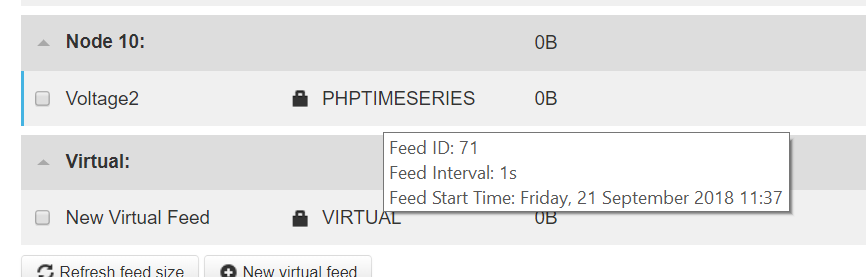
It should also include the feed type so that can be removed from the main page, only if the feed type is “PHPFINA” would it also display the fixed interval (in brackets?) I think it’s maybe misleading to include the interval of 1s for PHPTIMESERIES and VIRTUAL feed types, they do not necessarily record data every 1s and sort of implying a PHPTIMESERIES is like a 1s PHPFINA further confuses the need to match PHPFINA intervals to the incoming data intervals ie if a phptimeseries is 1s and can be updated once an hour, why not use a phpfina 5s for the same job?
(the above screen shot is from the “Voltage2” feed but both the phptimeseries and virtual feeds display the same)
Also note in that last screnshot the feed start time is the current time, that might be because the feed hasn’t been used yet, or it might be because it isn’t a phpfina, so it doesn’t actually have a start time meta field, I haven’t confirmed which yet.
On the subject of start time, the seconds are omitted in the timedate string which need to be present and since we predominantly work in timestamps, the timestamp must be shown, I would prefer the timestamp to a datetime string if only one is shown, but both would be great.
I also think the public/not public indication could be in the hover over, but if it is to remain in the page table it should perhaps be moved to the far right.
With regards to the feed size values, again it is in the most prominent position and although pretty important info, it is most likely stale info unless you have refreshed the feed sizes using the button at the bottom.

and why are these buttons still at the bottom? Could they not go with the buttons at the top?

Perhaps the (stale) feed sizes could also be included in the hover over and the “refresh feed size” button changed to “show feed sizes” and the updated feed sizes are only shown after clicking the button, this clears clutter and prompts a refresh to specifically view the feed sizes, also, can we loose the old dialog box that displays the total feed size and forces an acknowledgement click?
The total feed size could also be sited in that top button area (next to the “show feed sizes” button?) and that would negate the need for the dialog box and ack, and at the same time help those of us with near non-existent short term memory that have to refresh more than once as they forgot the total size as soon as they clicked “ok”.
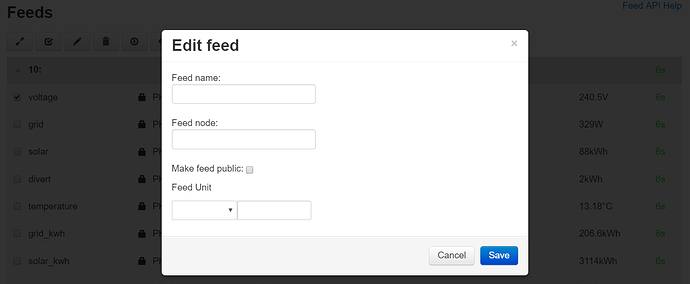
The feed units are a really nice touch, but IMO there should be a space between the value and the unit for readability,
Given the size of each row, perhaps a more generous font size for the name and value could also be used to make reading easier.
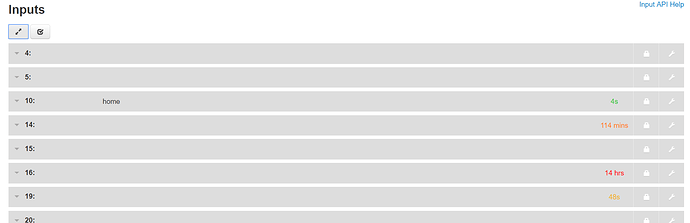
When I make the browser window very narrow it hides most of the above stuff and looks so much neater and easier to read but it isn’t practical to work that way.
(although the eye is still drawn to the padlocks first)
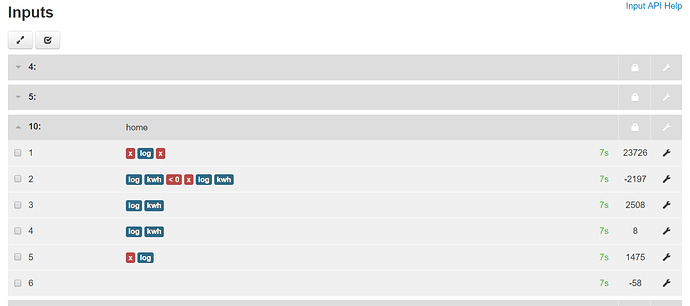
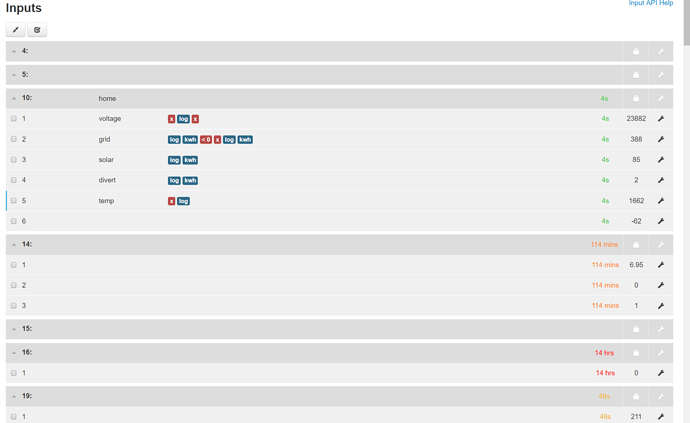
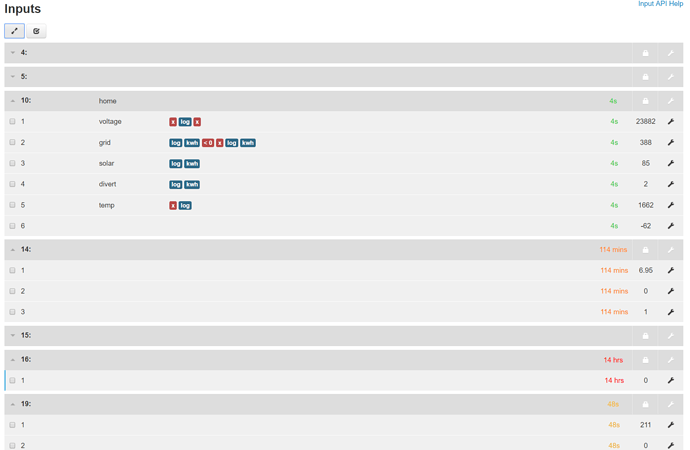
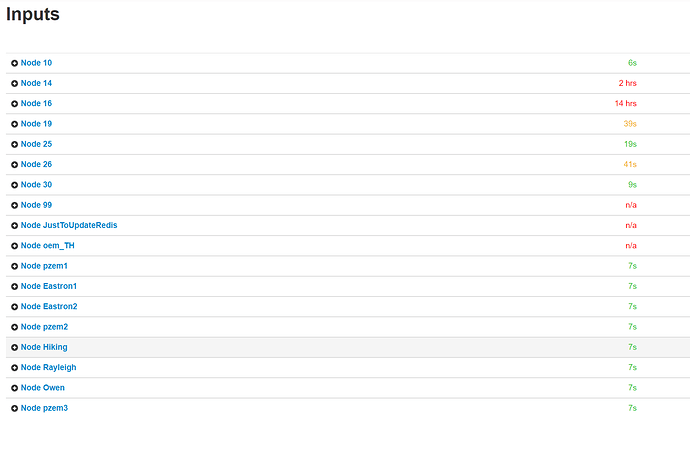
Likewise, the input page is so much cleaner
it could also benefit from a little boost in font size or weight (within the same row height?), but otherwise it looks great.
[edit] Just noticed, where is the edit virtual feed process list button on the feeds page now?