Update: v11 has now been released as stable, see: Emoncms v11 stable release
Hello all!
This update, currently in the master branch for testing, brings together a lot of work over recent months on the emoncms feed engines and related tools, as well as improvements to menu’s & the admin interface.
I’ve put together a short video here of the main changes:
Visible changes to the end user:
-
Improved CSV export support to include standard fixed interval and timezone aligned daily, weekly, monthly and annual intervals (uses new backend implementation). Option to return result with or without averaging.
-
PHPTimeSeries averaging support
-
Feeds can now be created directly on the feeds page (via an extended version of the virtual feed creation dialog). See: https://github.com/emoncms/emoncms/pull/1751
-
New CSV import tool including interval detection available on the feeds page. Efficient import via new backend post_multiple engine method. See: https://github.com/emoncms/emoncms/pull/1752
-
New interactive feed API documentation page available from the feeds page
-
Improved support for updating existing data in PHPFina and PHPTimeseries
-
Support for averaging in rawdata, bargraph and multigraph visualisations
-
Fixed support for showing last day, week, month, year in visualisations built using delta mode option on cumulative kWh feeds (see below), while some apps implemented this already, this update provides consistent support across all visualisations.
-
Faster implementation of virtual feeds and data results that are consistent with the underlying source feed data, fixes some slightly strange behaviour seen with virtual feeds that may have arisen due to evolution of emoncms after virtual feeds were first introduced. See: https://github.com/emoncms/emoncms/pull/1748 & https://github.com/emoncms/emoncms/pull/1746
-
Wider time format support when requesting data both in terms of request parameters and format of the timestamps returned, see: https://github.com/emoncms/emoncms/pull/1767
-
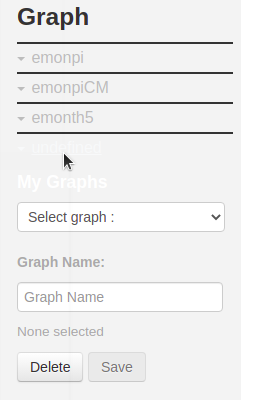
Improvements to the menu system including: animations, shadows and other styling changes, top menu auto hides when scrolling down, thanks to @chaveiro
-
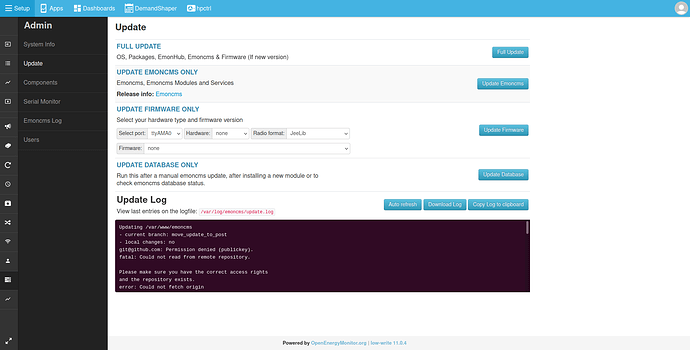
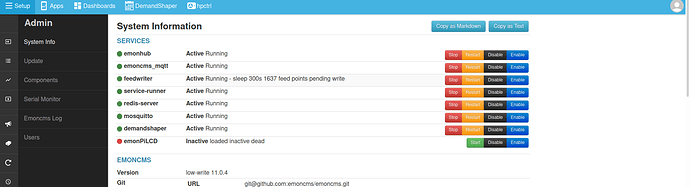
Admin page improvements including, additional disk stats, improved write load implementation, cpu, machine, bios and current user info, thanks to @chaveiro
-
Translation work thanks to @thib66
Backend changes for the interest of developers
-
Large change to PHPFina, PHPTimeSeries and MysqlTimeSeries feed engine implementation providing a single method for requesting feed data with options to specify returning the result as fixed interval, timezone aligned daily, weekly, monthly, annual, with or without averaging and output formats json or csv. This reduces the amount of code duplication required to provide these outputs with separate methods. Focus is on data request behaviour consistency across all options, enabling easier cross feed comparison and data manipulation in emoncms graphs, apps and outside of emoncms via CSV export.
-
Related updates to API documentation, feed.js library, apps, dashboard and graph module.
-
Refactoring of visualisations and apps to use new feed API, feed.js and vis.helper.js, improving code reuse and reducing use of legacy code.
-
Removed deprecated graph visualisation (replaced with graph module), backwards compatibility fix included.
-
Switch to using server side calculation of kWh/d, month, year from cumulative kWh feeds (delta mode) - fixes missing current day, week, month when using delta mode across all visualisations and removes code required to otherwise achieve the same result in each app. See: https://github.com/emoncms/emoncms/pull/1761
-
Removal of feed datatype field (deprecated). See: https://github.com/emoncms/emoncms/pull/1736
-
php7.0 compatibility mode for remember me, thanks to @mabi
-
support for sendmail in email.php, thanks to @federicobriata
-
New post_multiple methods in phpfina and phptimeseries engines for more efficient csv import, these methods replace the bulk buffer prepare and save and post methods reducing duplication. Improves support for data updates for these engines. E.g can import blocks of data via new CSV import tool to replace existing data in the feed.
-
Removal of separate insert_data and update_data feed_model methods, both insert and update can now be done via post method. See: https://github.com/emoncms/emoncms/pull/1769
Help with testing of the latest master branch including latest master for all modules would be much appreciated. I will post a second post below with the steps to do this.
Thanks all!
Github v11 pull request https://github.com/emoncms/emoncms/pull/1762