I agree CUM consumption data is desirable if only to save a lot of subsequent PITA analysis steps.
Trystan’s Python script works well but it only provides 30 min consumption data …
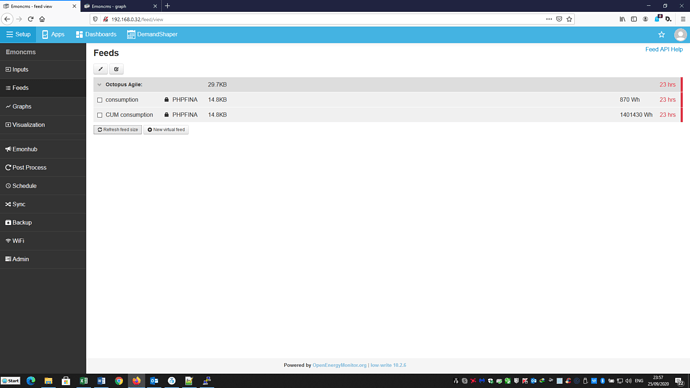
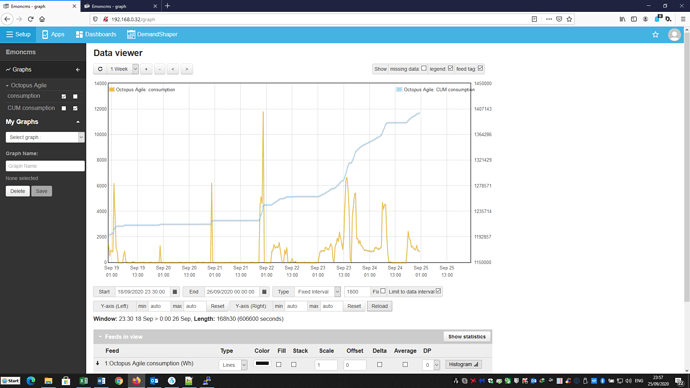
I’ve made a few simple script mods and so now also have CUM consumption data per these screenshots …
.
.
A cronjob run each day early AM updates history with the previous day data.