small update: for freeboard and MQTT and interactive gauges and freeboard… if installing
actuator , interactive gauges … or via handlebars and custom gauges buttons or sliders
or
you need to enable cgi-bin
which for debian base these commands should work
sudo apt-get install apache2 --- if not installed already
sudo apt-get install curl
cd /etc/apache2/mods-enabled
sudo ln -s ../mods-available/cgi.load
sudo service apache2 reload
cgi-bin should be eabled
now just extract this file to /usr/lib/cgi-bin MQTT.pl.zip (523 Bytes)
edit it to match your MQTT server setting
now you can easily send mqtt from freeboad or other webapages
usage is simple when you configure it you set up a default topic but you are not limited to a default topic example:
putting this in a the url of your browser
http://192.168.168.150/cgi-bin/MQTT.pl?1234
will out put this and send and publish data to the default topic
Output:
MQTT Server: 192.168.168.150
MQTT TOPIC: /ID/
MQTT DATA: 1234
entering it like this with a "+ "
allows to change the topic
http://192.168.168.150/cgi-bin/MQTT.pl?/temp+543
outputs this
Output:
MQTT Server: 192.168.168.150
MQTT TOPIC: /temp
MQTT DATA: 543
if you are having issues most likely you did not make the the file executable
sudo chmod +x /usr/lib/cgi-bin/MQTT.pl
you can also use it to publish MQTT from devices that are not MQTT compatible but are able to do http
Update 2:
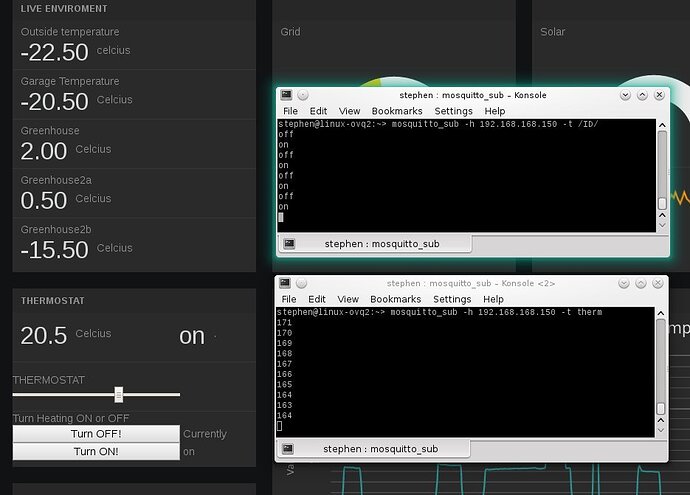
here a simple button for handlebar plugin for freeboard or you can use in basic HTML . but you will neend to remove the {{ }} as that just inserts live MQTT data into the page - you can prettify it if you like with CSS or JS
Turn Heating ON or OFF
</form><form action="http://192.168.168.150/cgi-bin/MQTT.pl?off" method="post">
<input type="submit" formtarget="hidden" name="sub" value="Turn OFF!"> Currently
< /form>
</form><form action="http://192.168.168.150/cgi-bin/MQTT.pl?on" method="post">
<input type="submit" formtarget="hidden" name="sub" value="Turn ON!"> {{ ID}}
</form>
<iframe style="display:none" name="hidden">
or a slider
<div style="margin-top: 1em">
<h2>THERMOSTAT</h2>
<input id="Temp" type="range" min="0" max="254" value="" />
</div>
<p id="result"></p>
<script>
var p = document.getElementById("Temp"),
res = document.getElementById("result");
p.addEventListener("input", function() {
$.post("http://192.168.168.150/cgi-bin/MQTT.pl?therm+" + p.value);
}, false);
</script>
here simple thermostat