Ok I’ve added the background colour option to the multigraph visualisation and fixed the hide menu’s option. Both available in latest emoncms core and dashboard module master branches for testing.
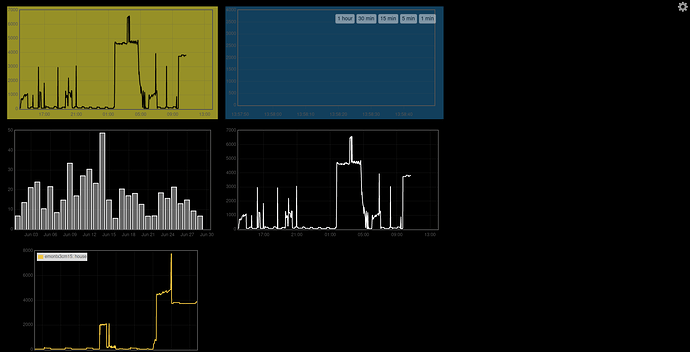
Hide menu’s now uses the embed option and hides the footer as well. A multigraph with the black background is shown as 5th visualisation at the bottom below: