I understand Eric’s point, it’s worth a try, but I think it will look silly. But making ‘visualisation’ slightly darker grey could work - make it appear the same colour as ‘cms’. I know it is the same already, but being a lighter weight font, it looks a lighter colour.
Translated second line a tad to the right. Made second line color a bit darker.
Updated post 17 above.
I think that looks a lot different - much better balance.
OK, but it’ll be tomorrow.
Sounds good.
Thanks!
… but only just (it’s 00:28 local)!
oemlogo-Garuda-Inkscape.svg.txt (23.2 KB)
[remove the .txt extension - there’s a real Inkscape .svg inside.]
Thoughts?
Bill - Excellent! And I like the logo without the border.
Cool. Thanks, Jon!
Yours is definitely better than mine!
Now I’m wondering what you did, that I didn’t do (or vice-versa) that produced results I didn’t get.
Off-topic for the most part, but related by the method used to produce the logo examples in this thread.
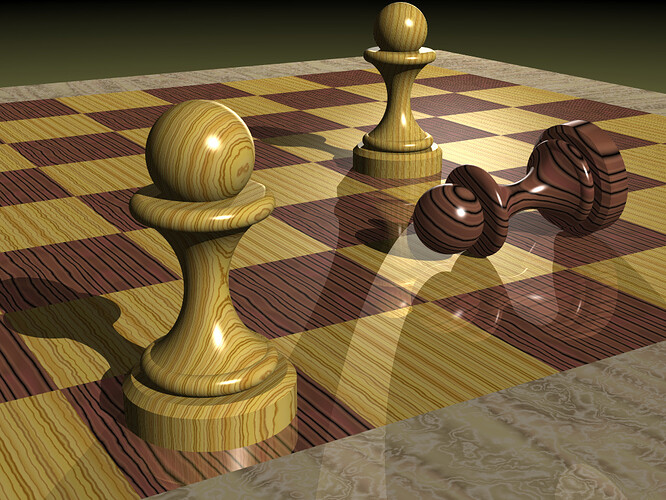
If you’re unfamiliar with raytracing, here’s an example of some of the kinds of things a raytracer can do.
This scene has examples of specular (phong) highlights, reflection and shadows. The light squares’ and pawns’ textures are Yellow Pine, the dark squares’ and pawn, Rosewood. The board rails’ texture is Sandalwood.
So… The potential exists to do some pretty fancy stuff to the OEM logo
In the spirit of a comment Eric made, I produced this logo to show some of what is possible:
Quite obviously, the dial has a wooden ring, and wooden face. The text is extruded a bit to produce a 3-D effect. The camera and light source have been moved to a point lower than the dial and text to give the effect the viewer is looking up at them.
Again, this trace is for effect only, to show examples of different textures, lighting,. and camera angle. The raytracer can produce quite a few textures. Wood, stone, glass and metal can be traced complete with properties like Index of Refraction (glass), mirrored surfaces (metals and stone), and reflective surfaces (all materials)
Bill I didn’t intend to push you over the line when I mentioned to change the colours as a test . And finally I see you start to design really out of the box 
If I hurt your feeling, sorry for that.
Honestly I don’t like flat designs mostly. It is extremely hard to make something visually nice that way. Even the masters of the flat design (think fruit) always use some artefacts including depth in the picture. Mostly not on text as they go maximum readability so nothing that might harm that, but when there is some picture… have a look on their website (and look the other one with the window … that’s a nice exemple of how not to do it, flat = flat = feels dead …). To bring it in your playing logo above, emoncms with a shadow but no 3d, second line nothing but crisp readable letters and the dial, I guess they (the fruit fellows) would express their design skills on that to make it ‘stand out’ via light effect and some depth but hardly. Experts in bringing to live texture and wood is really nice to play with. So keep on playing.
Maybe a design idea for a future logo = “interactive energy control to lower your ecological footprint” (I know that doesn’t sound right but I’m not an expert in publicity neither  )
)
And I’m convinced this kinda exercices are always a good moment to fool around and try things out, doesn’t mean to change a logo from scratch but see if small adaptions can make it better. And yes sometimes you can conclude there isn’t much you can do to make it better.
PS : beware on colours and nuances with screens. What looks equal on a screen can be crying different on another. I do have calibrated screens (you don’t believe in it till you see it with and without calibration). Robert seems to have a quite good screen as he saw the visually (not technically) different grey … and on my screen his latest version shows a lightly darker second line but again, that won’t be so for all and most people won’t even see that difference, plus reduce the size by 50% …
look at the lightning reflection on the needle base
Very little!
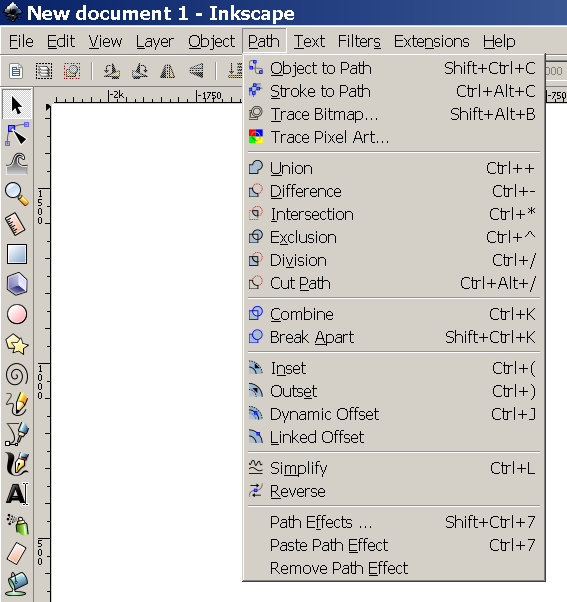
If you download the text file, rename it to *.svg, and load it into Inkscape, you’ll be able to see. Unlock the “pointer” layers and you’ll see the pointers have a gradient fill, that’s about all I’ve done. The font is Garuda, because Ubuntu doesn’t have Arial, I think I can see a slight difference on the shape of the ‘m’, but that’s about all. If you turn the guides on, you can see where I’ve overhung the letters to make them appear in line, when in fact they’re not.
Looks like you’re a bit confused on this one Eric, as I haven’t posted my SVG results.
I was asking Robert what he did different procedurally to get a good SVG image.
Oh, and I manually traced yours (i.e. redrew it from scratch over the top of yours).
OK. That’s the answer I was looking for.
It seemed (and probably was) quicker than tracing it and then tidying it up as a result of the png bitmapping.
The raytracer can produce .tga (Targa) and .tiff formatted images, which, if I remember correctly, can be/are lossless.
Now I’m wondering if that would make any difference. (Provided Inkscape can read Targa and/or TIF files)
It can import, display and incorporate them, but not convert them without tracing the outlines (because it’s naturally vector graphics).