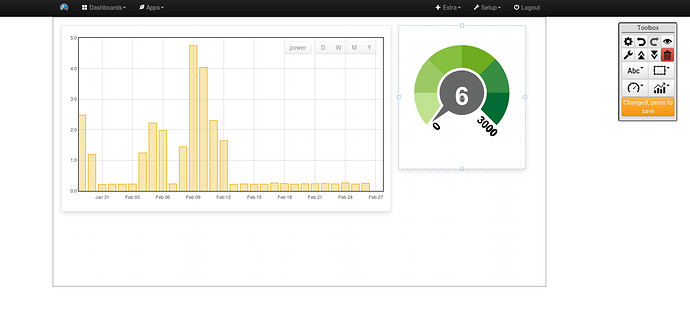
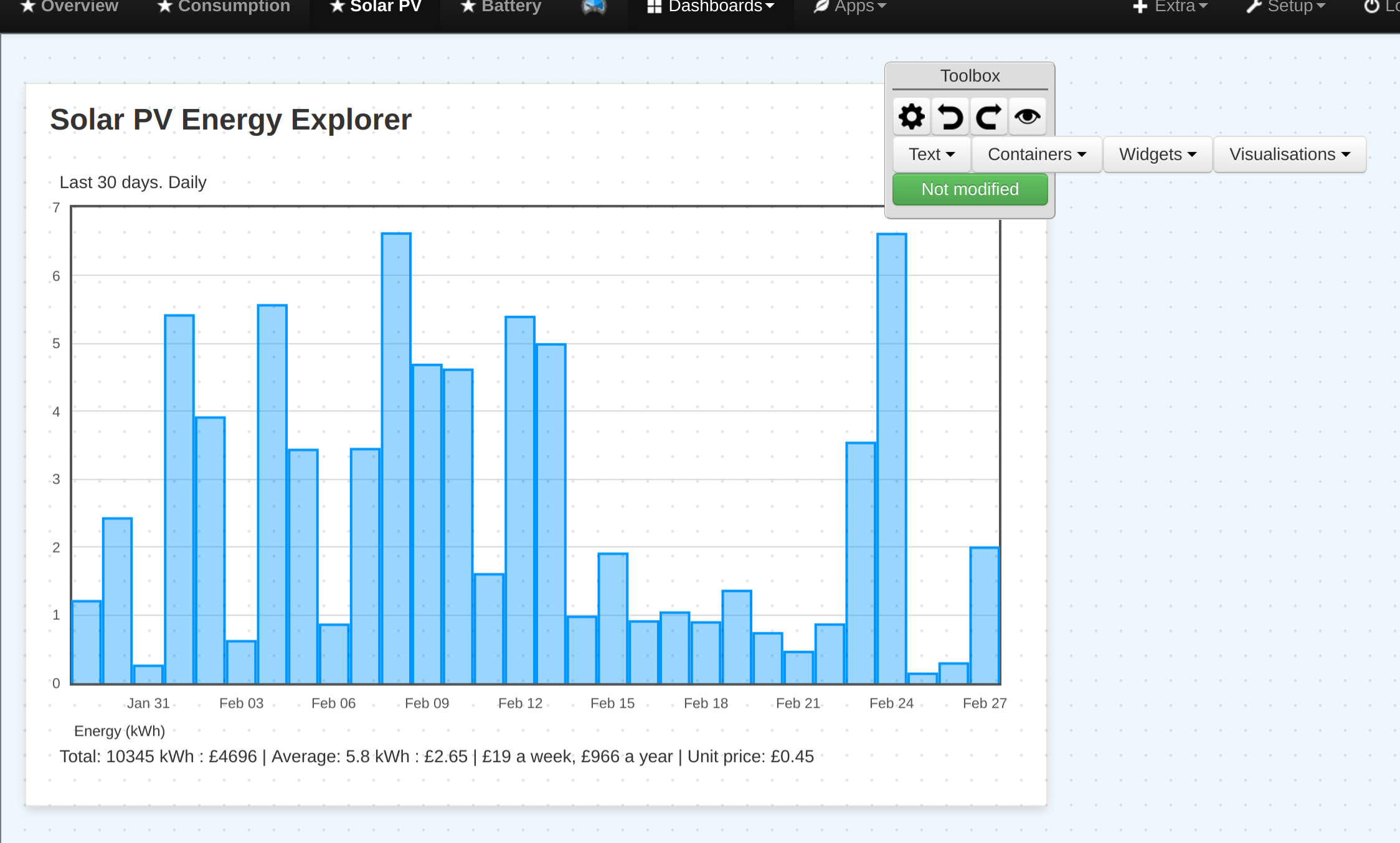
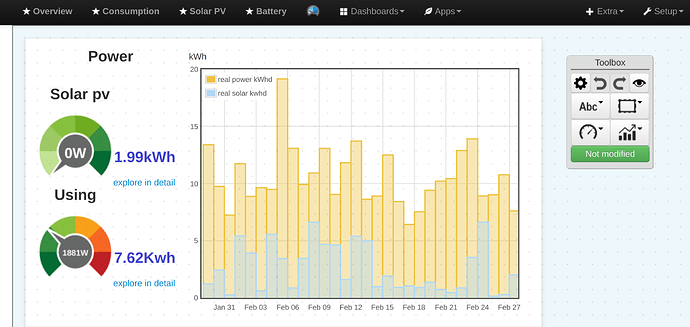
I’ve updated the dashboard module on emoncms.org to the latest version with new developments thanks to @mattjgalloway @nchaveiro @Andreas_Messerli & Rubén de Celis Hernández. So for those of you enjoying these features on your self installed versions of emoncms, they are now available on emoncms.org to enjoy too:
Hi Trystan, exciting news !!! Is there any place where the changes applied/new features available are documented ? Thanks, Emiliano.
Please don’t forget that the ‘floating toolbox’ was the work of @Andreas_Messerli.
Andreas did a superb job in developing this feature, and it’s a very welcome addition to emoncms.org
Paul
Thanks @Andreas_Messerli! 
Note: if your experiencing weirdness like this, clear your browser cache…
Is there any way we can force a browser to re-cache?
Works great now, thanks to everyone involved 
It’s mostly what you see: the new palette editor. See dashboard module commit change log for a detailed breakdown:
Windows: ctrl + F5
Mac/Apple: Apple + R or command + R
Linux: F5
Usually works!
Paul
Odd… this page says F5 for Windows and Linux,
and this page says Control + F5 for Windows and Linux.
Doesn’t it say;
Windows: ctrl + F5 ?
Paul
Copied/pasted from that page… (bold text not mine)
Chrome:
Quick hard refresh can be done by using the following short cut keys
Windows/Linux:
Hold down Ctrl and click the Reload button.
Or, Hold down Ctrl and press F5.
and for Mozilla and related brosers:
Mozilla Firefox and Related Browsers:
Windows/Linux:
Hold the Ctrl key and press the F5 key.That’s what I always understood: [F5] refreshes the page, [Ctrl][F5] reloads the page.
Yes, I’ve seen the page, but in your first post you said;
…but your last post you have quoted Ctrl + F5 from the same page.
Not sure what point you are making Bill.
@Robert.Wall - that’s my understanding too.
Paul
That one page says Ctrl+F5 for Windows/Linux
and the other says F5 for Windows/Linux.
A simple refresh would not fix the issue, I had to manually clear the cache.
What I was actually wondering was is there was a way to force a users cache to expire and re-load after we push a new update? I wonder how large sites deal with it? I have never experienced a google apps cache issue when they push updates all the time…
Looks like it’s not possible to force a user’s browser to clear its cache, but here are two alternatives that may help solve your issue.
They work by preventing the page from being cached in the first place.
More info here.
If memory serves, you’ll also have to configure CloudFlare to not cache the applicable pages.
This is probably our best solution, see reply by Slak:
https://laracasts.com/discuss/channels/laravel/how-to-force-browser-to-update-js-and-css-files-cache-after-deploy?page=1
or:
After further reading I might have been too fast to post there, there are comments that suggest the addition of ?v=version_number does not work on some browsers.
emoncms.org is not served via CF. Only oem.org and the forums
I’ve tested the addition of filename.js?ver=1234 approach to force a cache reload for a particular file and it appears to work fine on both chrome 49.0.2623.75 (64-bit) and firefox 50.1.0.
Apparently this is the approach used by wordpress. If you use developer tools and network you can see it used in various forms: WordPress.com: Fast, Secure Managed WordPress Hosting
I’ve added this into the dashboard module and emoncms.org for testing:
Commits · emoncms/dashboard · GitHub