Good suggestions @pb66 Im sure we can incorporate most of these, would you mind creating github issues for each one so that we can keep track of them on there?
I think that decision was made to lighten the load and open the feeds page quicker. so it uses saved data and only when you click the “refresh feed size” does it recalculate and update.
I have also just noticed a reference to " v2 feeds layout" in this github discussion, so I wonder how much of the above might still be relevant (Colours indicate feed status of activity · Issue #988 · emoncms/emoncms · GitHub)
Sure, but is this still the current layout moving forward (see my last post) is there another new one in the pipeline?
no Colours indicate feed status of activity · Issue #988 · emoncms/emoncms · GitHub was an idea that we wanted to test, to apply background colours as to active/inactive so that its clearer on mobile devices. @Emrys has just been working on that. I think Im keen for no change of background colour…
Deleted my post as Il add my comments to each item on the github issue list, I think it will be good having them all seperate issues there as it will keep our discussion organised around each item 
I’ve done the following issues, I’ll do the rest over the weekend
Remove feedtype from new feeds page (#1027)
Remove public “padlock” from feeds page (#1028)
Feed page hover-over info not clear as to which feed it belongs to (#1029)
Only phpfina feeds interval needs to be shown in feeds page hover-over info box (#1030)
Current time shown in some feed page hover over info boxes (#1031)
PHPFINA start time meta is displayed as a time/date string rather than a timestamp (#1032)
Seconds are not displayed in the hover-over info box (#1033)
No problem, I will try do the rest later.
[edit - A couple more]
Space between value and unit in feed view (#1035)
Feed and input page font size and weight (#1036)
Where have the virtual feed edit processlist buttons gone? (#1037)
Feeds page buttons at both top and bottom of page (#1038)
Just the ones relating to feed sizes left to do I think.
I’ve not had the new “beta” switched on much as I’ve been testing the indexedinputs branch which doesn’t work with the new interface pages yet.
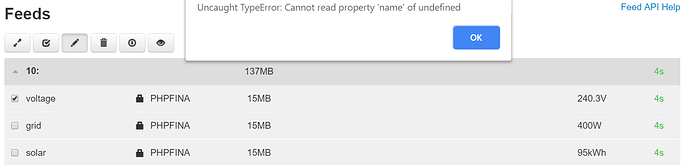
I have however noticed i have an issue with the “edit” button all my pre-existing feeds, those that are updating and those that are currently dormant or never used. Both phpfina and phptimeseries (my single virtual feed works fine). I have been through the whole list and they all seem to raise this error.
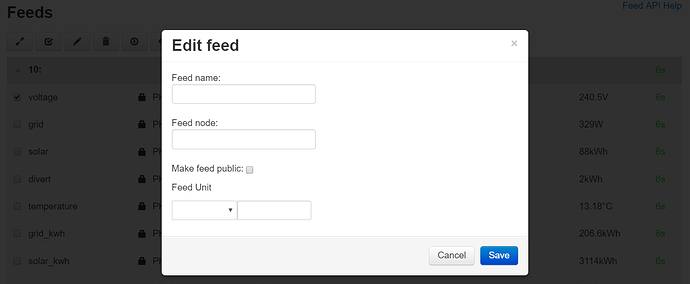
When I click ok I get an unpopulated edit box, the feed units dropdown is the only thing in any of the boxes.
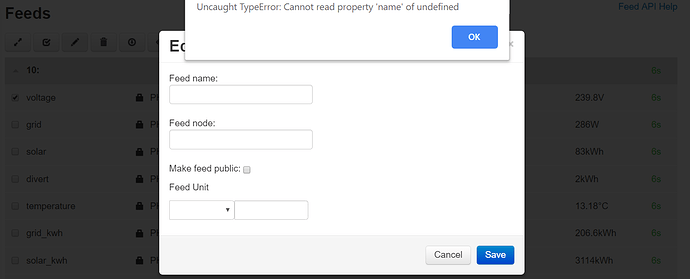
Oddley, but I think just a quirk and unrelated to the above issue, if I click another window whilst the first error notification is onscreen (ie I haven’t clicked ok yet) the unpopulated edit box appears underneath that notification the moment focus is taken to another window.
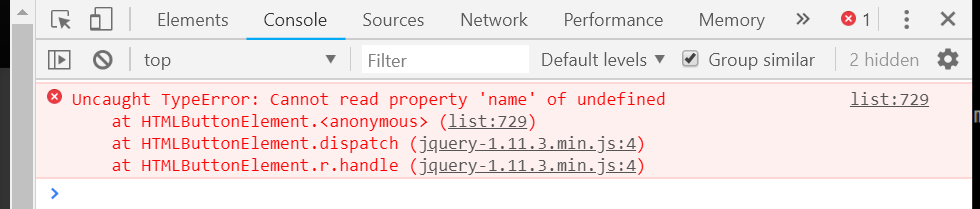
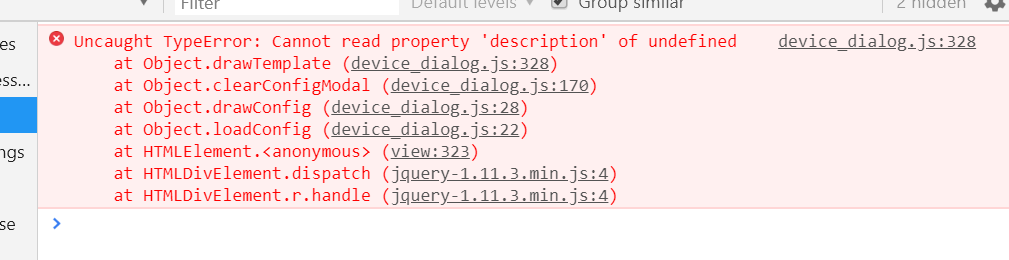
I’m on master branch, I’ve cleared the browser cache and I have rechecked for db updates, the browser console reports
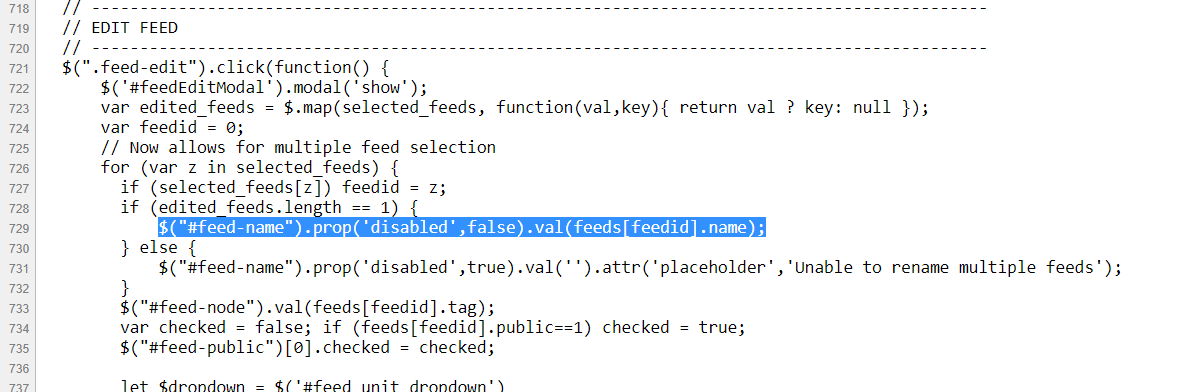
Line 729 of the source is
I don’t know how I missed that?!! thanks for spotting it. Pull request in with the fix.
Thanks @emrys.
@TrystanLea, Emrys has made quite a few changes for items in this thread, can they be merged for testing?
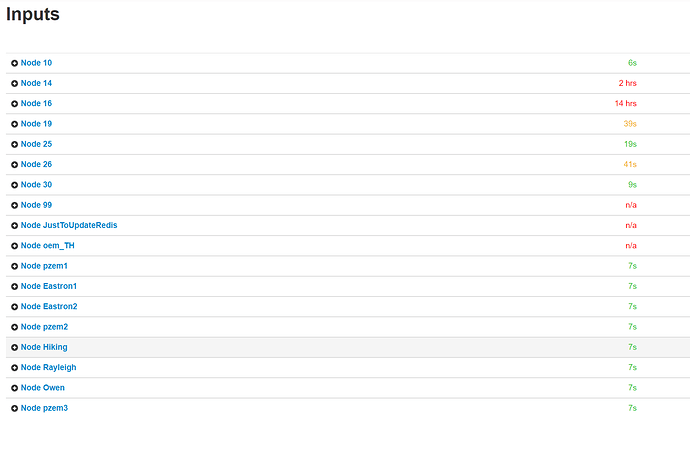
I just ran another update to my test repo to pull in any recent changes (still 8.9.31!) and switched to the “device integration beta” again, still having various issues eg some inputs give this error when trying to edit them (click of the spanner icon).
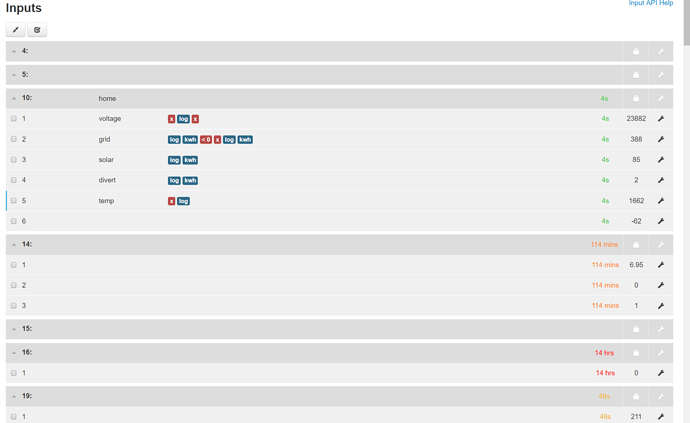
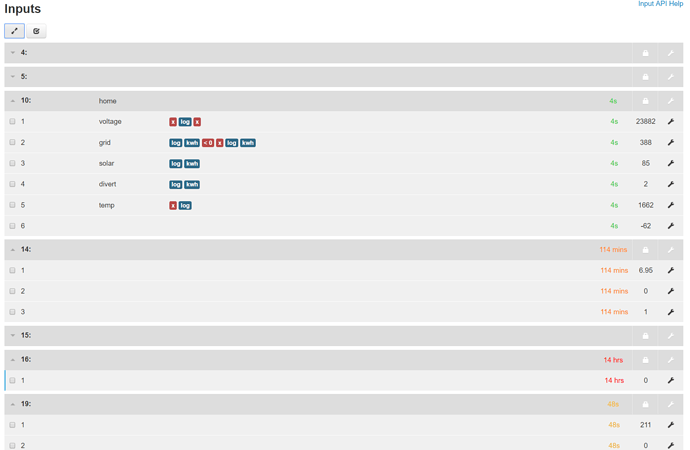
Also what I think maybe a new issue (not 100% sure, but cannot recall seeing previously) when I first open the inputs page (yes I have re-confirmed this after a ctrl-f5) some inputs are collapsed and some are open, below is a screenshot following anothe ctrl-f5.
as you can see, nodes 4, 5 and 15 are collapsed whilst 10,14,16 and 19 are open.
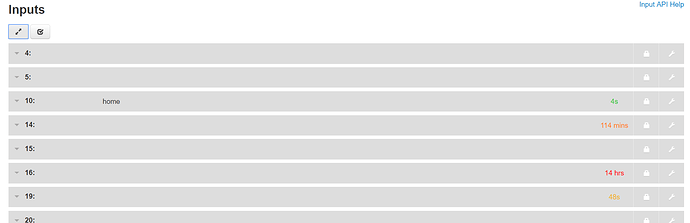
If I then click the collapse/uncollapse button they all collapse
click the button a second time and I get the same as the original page
However, that is it! the button no longer works. I have tried this multiple times and after 2 clicks each time the button stops working, only by refreshing the page or navigating away and back again does it give another 2 clicks of use (but no more than 2).
What is really odd about nodes 4,5 and 15 is that they don’t actually exist!
If I switch back to non-beta then the inputs are not there
confirmed they are not in the mysql tables using phpmyadmin
so I’m not entirely sure whats going on there. It’s quite possible I have deleted some test inputs at some point, but I have restarted this server in the last 2 weeks so there shouldn’t be anything orphaned and lingering in redis (I’m not willing to flushall() as my live server is on this same server).
Maybe something to do with indexedinputs??? But I’m definitely on master currently, but I was switching about a fair bit when this thread and the indexedinputs thread were active.
It seems to have gone a bit quiet again on the emoncms dev front, both here and on github.
Ok! So I have just tried switching to indexedinputs and tested, no change, the phantom inputs are there in beta mode but not in the classic view. Needless to say switching back to master hasn’t changed anything either.
HOWEVER!
What I have just discovered is that it seems to be that the new “beta” page uses an input “group” method or reference that the older view / version doesn’t use.
I have added 8 test devices (actual devices, not emoncms input “devices” from the device module) today and wanted to clear them off after testing, so I used the input/clean api and now I have 8 more phantom inputs, the actual inputs (each input id) has been deleted, but the input group remains, since the group is empty, that is why it doesn’t expand and collapse, there is nothing to expand.
But where does this input grouping exist? somewhere that only the new input page accesses and uses it I guess?
Okay, answering my own question here now, I found it, it’s stored as a device in the device table (duh!), so we now need to manually delete each device, deleting all the individual inputs is no longer enough to get rid of the “input” aka “device” aka “node”, well that’s a bit of an eye opener!
[edit] - and with hindsight this was possibly better discussed in the Using the new emoncms device module integration thread, I’ve added a link back here.
Yes, these are devices and part of the device integration.
After getting used to the way it works, I’d be interested to know if this presents a big problem to the usability of the interface. The idea is that there is now this new definition of the device that is integrated in the interface, I wanted to be able to access all the functionality available from the device module itself through the input interface. If devices without inputs were hidden, would you need to navigate to the device module to access these devices?
The work on the “new look” being discussed on this thread seems to have slowed up so I’m no longer running beta as the work is incomplete and not currently moving,
I’m not yet sold on the idea of all inputs being devices, but that aside, there are 2 other issues I’ve reported in the 2 posts above, an Uncaught TypeError: Cannot read property "description" of undefined error on some but not all inputs when I try to edit and the collapse button only works for 2 presses unless I refresh the page and then the whole page is uncollapsed again so collapsing burns up one use every time I open the page and the second press only uncollapses once with no way to collapse again, so the button is effectively useless currently (except to collapse all once to how I believe the page should open).
I have so many inputs and feeds that the fact the page doesn’t open with all collapsed is a deal breaker for me, even if the button does work.
Another concern for me with the “all inputs are devices” is the fact that we rely heavily on “odds” for security, the apikeys are a very simple security method and has generally worked well so far. But I currently have 20 devices set up (only a small number were via the device module, the rest have been made into devices by the new integration) As I see it I now have 21x as many chances of having my data corrupted by chance eg someone posting with a typo in their apikey etc. I have not done the maths, it may well still be unlikely to happen, but none the less it is 21x more likely to happen than before and I am not gaining anything for that risk as I’m not using any of those new devicekeys. Those 20 “holes” in my security are not serving any purpose.
I have said this before in the early device module discussions, I would prefer devices were created without a devicekey and only assigned one when I choose to set one (if the device already has a devicekey assigned) or generate a new random one at a press of a button to then pass on to the device in question. This was an issue for me when I only had half a dozen “devices” now I have 20 of them on this test emoncms instance, if I want to use the “new look”.
is this behaviour present if you do not have devices with empty input lists? struggling to replicate this case? Is it related to the saving of collapsed/expanded state in the cookie?
I will look into a way of disabling per device access keys per default, that was a part of the device module. The device keys could be enabled by clicking on new access key in the device configuration interface.
could you see if there is a line number associated with the javascript error in the console log?
I’m actually got beta off at the moment, but I thought I would try editing a device that was previously giving the error (in the new look inputs page) form the device page and it does the same error from there. So this is a device module thing not a device integration or new look thing.
And, now I’ve posted that I have just recalled noticing that there is a commit on the master branch of the device module that hasn’t made it to the indexedinputs branch that maybe related. (see Comparing indexedinputs...master · emoncms/device · GitHub)
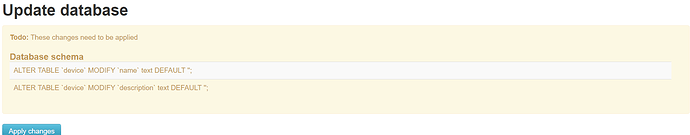
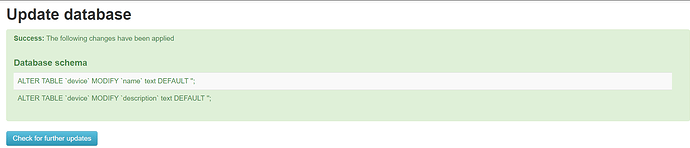
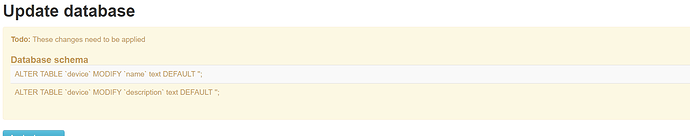
And… when I try to update the database I get caught in the loop previous reported by @Paul
and so on…
I will look into deleting the empty devices or adding an input so they are not empty to see if it has any impact, I will try to confirm next time I switch beta on.
Even with the cookie working, it will still annoy the hell out of me if I use another machine or the cookie expires, why can’t the existing default collapsed or default uncollapsed setting be reused in the beta version? That setting is the single best feature of the existing inputs page. I would prefer it is always fully closed when I open the page or refresh, I would prefer it not to remember what I had open previously, it’s like returning to a cluttered desk, I liked starting afresh each visit.
Thanks for spotting, I’ve merged that change now into device:indexedinputs. I also updated emoncms:indexedinputs yesterday to contain the latest from the master branch.
Im personally quite fond of the saved collapsed/uncollapsed state feature. I found always arriving at a collapsed view when I wanted to generally see the status of the emonpi or emontx node a pain ![]()
I’m not so concerned about the saved state, I can live with that (if it works correctly) and I understand it is required for the sideswipe mobile views etc. What I cannot live with is the default (if there’s no cookie or it’s expired etc) being to expand all. There must be a hard-coded default to fully uncollapsed in the new views as that is the action we’re seeing. I don’t understand why that cannot use the existing setting for open or closed.
I understand adding saved state, but I do not understand it being at the cost of an existing feature when it needn’t be. The open/closed default user setting should also dictate the first action of the collapse/uncollapse button on page. If I do come to an old previous “saved state” then clicking the collapse/uncollapse button should always collapse all (if user setting is “closed”) otherwise not only are we met with a partially collapsed/uncolapsed page but it will take 2 clicks of the button to get to the users preferred default state.
If it’s not possible to use the existing setting, then please at least point out where in the code it is hard-coded (both the page and button states) so that I/we can make local changes and stash them across updates, this as you can understand is going to seriously impair the experience of using emoncms.
We’ve sat on opposite sides of this fence before which led to you kindly adding the default user setting in recognition of the fact users differ, I do not understand why that feature has to be lost to add “saved state”.